Make Selection A Path In Photoshop
Photoshop Clipping Paths - The Best and Worst Ways to Create Image Cutouts
What are Photoshop Clipping Paths?
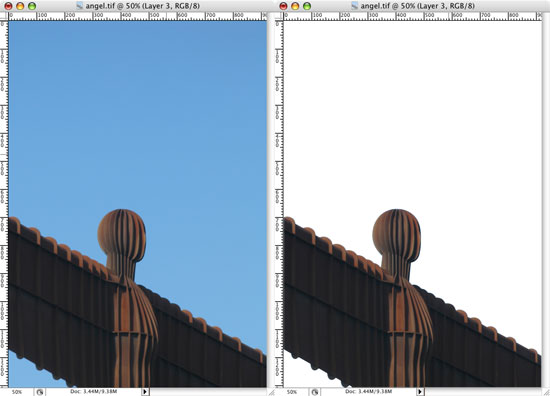
As with so many things in graphic design there several ways to achieve good quality image cutouts in Adobe Photoshop CC. The best way to describe an image cutout is visually, so below you'll see two versions of the same image. On the left is a flat, unmasked image; and on the right is an image cutout:

If you're designing something that requires an image cutout of some sort, there are several ways of achieving the desired result, depending on the type of image you're working with and the background onto which it'll be placed. The most common method is to use Photoshop clipping paths to cut out the image.
This tutorial explains how to use a vector path to mask off areas of a picture so it can be placed within InDesign or Quark XPress as an EPS file. Only an EPS (encapsulated postscript) image file can contain vector data. A path created in Photoshop is very much like an Adobe Illustrator path - it's a vector graphic which defines the edges of an image using Bézier Curves.
In Photoshop you can create a vector shape using paths, tracing over the top of a photograph. You can then tell Photoshop to save the file so that only the part of the image contained within the path will appear in your layout program (InDesign or Quark). These vector paths are called clipping paths. So what are the worst and best ways to create them?
The WORST way to create Photoshop clipping paths: The Magic Wand Tool...
If anyone ever tells you that the Magic Wand Tool is the thing to use when creating a clipping path in Photoshop, please don't listen. Just walk away. It's a great shortcut, but like most quick fixes, the results are often terrible, and it takes twice as long to fix it as it does to do it properly.
The Magic Wand Tool selects large areas of similarly colored pixels and creates a selection area. If you SHIFT-CLICK on another area of color it will add the selection to the existing area.
This works best when you have a large area of the same color to select. You can alter the broadness of the color selection by increasing or decreasing the value in the Tolerance field of the Options Palette (visible when the Magic Wand Tool is selected. A higher value for a broader selection of pixel color values, a lower for a tighter selection). The default value is 32.
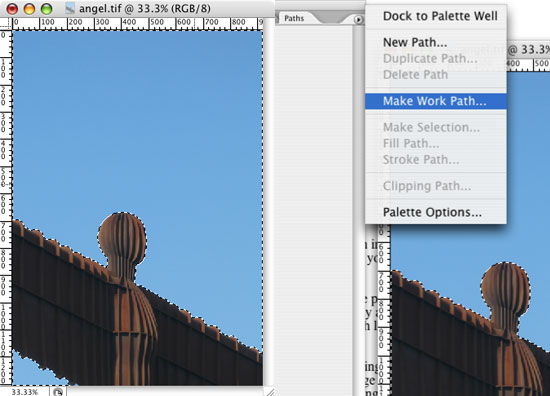
For example, the image used in this tutorial would be a good Magic Wand candidate because there's a large area of blue sky to select. To create a (poor quality) clipping path, click on the blue area above the sculpture with the Magic Wand Tool. Then, while holding down the Shift key (to add to your existing selection), click on the blue area bottom left of the image. You'll end up with the image shown below (left). All areas of blue are selected. Go to Select/Inverse in order to select the sculpture instead of the sky.
To create a vector path, go to the Paths Palette, click the little submenu arrow top right and select Make Work Path... It will ask you what Tolerance to enter. The higher the figure, the more points will appear on the path, and the closer (but more raggedly) it will hug the image. The lower the number, the fewer points will appear on the path, and the smoother (but less accurate) the path will be. For now, enter a value of 2.0.

Once the work path has been made, select Save Path... from the same submenu. Then click the submenu once more and select Clipping Path... You will be asked for a 'Flatness' value. Leave this blank - you don't need to worry about Flatness unless you experience printing problems - in this event type 'Flatness' into Photoshop Help for assistance.
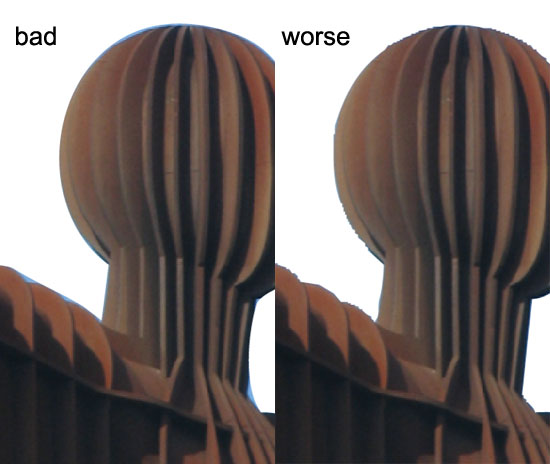
Now zoom in on the path you just created. If you used a value of 2.0, the image below left will show you how inaccurate the path was. If you used a lower value, say 0.5, the second image below will show you how ragged the result will be:

Once you've converted your image to CMYK and ensured that it's 300 DPI, actual size (assuming it needs to be press-ready), save the image as a Photoshop EPS file using the default values. Then place the image in InDesign. Select View/Display Performance/High Quality Display in order to get the best on-screen redraw. You'll see that Photoshop clipping paths with a Tolerance level of 2 will show a smooth result, but allow areas of the background to appear, and will cut into the image where it shouldn't. Photoshop clipping paths with a lower Tolerance make the image edges appear jagged and poor.

This is why you should never trust the Magic Wand Tool to help you make a Photoshop clipping path. And the image used as a demonstration here actually gives the best result you're likely to see because of the large area of blue and sharply defined edges - and it still isn't good enough.
The ONLY time you should ever consider the above method is when you need a really quick, low resolution, positional cutout for proofing purposes. Whenever possible, however, do it the RIGHT way:
The BEST way to create a Photoshop clipping path: By Hand!
When it comes to producing high quality Photoshop clipping paths, the truth is there is no quick and easy way to achieve a good cutout - you just have to do it properly... by hand. When creating clipping paths, the more you use the Pen Tool in Photoshop, the quicker and more proficent you'll become.
If you click and hold the Pen Tool in the Photoshop Tools Palette you'll see a list of all its subsidiary tools. The only ones you'll use are the Pen Tool, +Add Anchor Point Tool, -Delete Anchor Point Tool and Convert Point Tool. And you won't have to select them constantly from the Tool bar - you can flick between them by using the Command Key and Alt Key on a Mac. It'll become second nature if you persevere.
Experiment with the fantastic Convert Point Tool (and others) by pressing the Alt key and clicking on an existing anchor point. You'll quickly pick up how the tools work.
As you can see below, you should trace the image so that the path is roughly in the centre of the anti-aliasing. Anti-aliasing occurs when the computer blends the hard edges of an image object by using an average of the object color and background color in order to soften the difference between the foreground and background objects.
In other words, put the path half way between the brown and the blue!

This minimises the amount of blue 'ghosting' that might appear aroung the edges of the final image cutout. Once you have traced all the way around the image, select Save Path... from the Paths submenu (as explained above), and then select Clipping Path... You'll be asked for a 'Flatness' value. Leave this blank. Make sure the image is 300DPI actual size and CMYK. Save it as a Photoshop EPS file with default values, and place it in InDesign. Select View/Display Performace/High Quality Display in order to get the best on-screen redraw, and you'll see that the result is much more accurate with much less ghosting, and it has a smooth, accurate edge.

You may still get a 'haze' around an image, which the path has inherited from the previous background. This is where Photoshop clipping paths are limited. Because they are rigid, hard-edged vector shapes, they take no account of the fact that the object in question might be a little out of focus, requiring a softer edge.
A softer, or 'feathered' edge to your cutout can be achieved in the following way.
Softening cutout edges when using Photoshop clipping paths
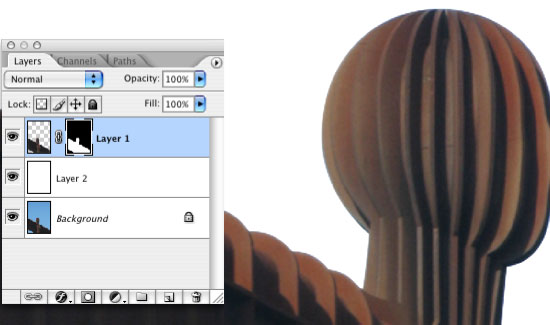
Assuming your finished background needs to be white (if it's any other color, substitute white with the CMYK values of your chosen background color), return to Photoshop and the image you've cut out with your clipping path. Open the Paths Palette and while holding down the Command key (on an Apple) click the path you have saved. This will create a selection of your path.
Select Layer/New/Layer Via Copy. A new layer will appear in your Layers Palette containing a cutout of your image. Select the backgound layer. Click the Create a New Layer button at the bottom of the Layers Palette. Fill this new layer with white (or the color that'll ultimately appear behind your cutout in Quark or InDesign). Select the layer containing the cutout. Hold down the Command key and click the layer thumbnail to make a selection. From the main menu, go to Select/Feather... and enter a value of 1 pixel. Click OK.
Now (with the cutout layer still selected) click the Add Layer Mask button at the bottom of the Layers Palette. This will soften the edge of the cutout object and anti-alias it with the new background, thus blending it in better. If you feel you want to soften the edge more, make the slection of the layer again (by Command/Clicking the layer thumbnail). Then go Select/Inverse, and after ensuring that the layer mask is selected (the black and white thumbnail to the right of the layer thumbnail), press the Delete key. This will mask off a little more of the feathered edge, and it's a nice way to fine-tune the image cutout.

Save the file as a Photoshop EPS file, remembering to also save the working Photoshop PSD file so you can come back to it if alterations are needed. Place it in InDesign or Quark, and in print the blue haze will be reduced or removed entirely, depending on your feather settings.
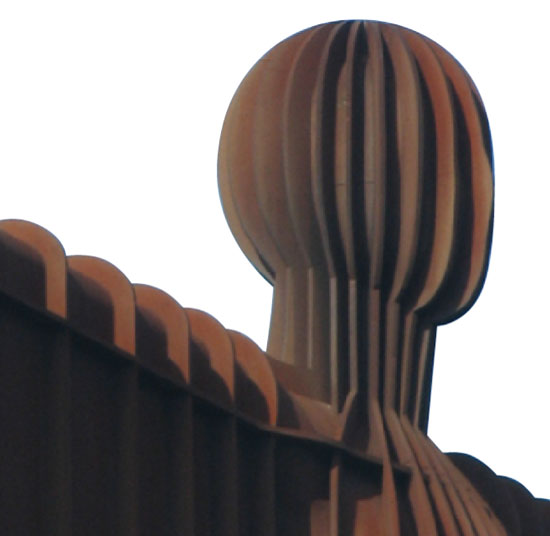
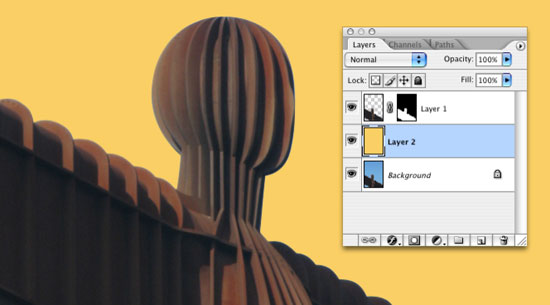
Here's an example of the image cutout placed on a colored background in the layered Photoshop file. The color values used are C0 M15 Y58 K0. Save this as a Photoshop EPS using the same Photoshop clipping path as before, and if the colored background in your layout program has the same or very similar values, the image cutout will blend in very well on top of it.

Photoshop clipping paths are great for creating cutout images, but there may be more complex areas of the image which is causing trouble - like hair, for example. Here's a tutorial on cutting out hair or other fine detail - but take note, the tutorial assumes that the background is very plain - it won't work as well on a detailed or busy background.
Resources & More Information
- Adobe Photoshop CC
- I use a Wacom Tablet for day-to-day work. It takes a little getting used to, but it's great for clipping paths.
- Click to go to top of Photoshop Clipping Paths page
Make Selection A Path In Photoshop
Source: https://www.graphic-design-employment.com/photoshop-clipping-paths.html
Posted by: grubbsharks1988.blogspot.com

0 Response to "Make Selection A Path In Photoshop"
Post a Comment