How To Add Pinterest Button To Blog
Do you want to add the Pinterest "Pin It" button in WordPress?
Pinterest is a popular social networking site that allows you to share visual content and drive a lot of traffic to your website. Adding a pin it button makes it easier for visitors to share your content.
In this article, we will show you how to add the Pinterest "Pin It" button to your WordPress blog.

There are multiple ways to add a Pinterest Pin It button to your WordPress website. You can use a WordPress plugin to pin your images or manually add a Pin It button using code.
Besides that, you can create a shortcode to add the Pinterest button anywhere on your website and also allow users to save images to Pinterest by hovering over them.
In this guide, we'll cover all these ways, so you can jump ahead to your preferred method.
- Adding a Pinterest "Pin It" Button Using a Plugin
- Manually Adding a Pinterest Pin It Button in WordPress
- Creating a Shortcode for Pinterest Button
- Adding Pinterest Pin It Button Over Your Images
Adding a Pinterest "Pin It" Button Using a Plugin
Pinterest officially changed the "Pin It" button name to Save in 2016.
Although some plugins still use the name "Pin It" instead of Save, they do the same job of pinning your images to Pinterest.
The easiest way to add a Pinterest button to your WordPress site is by using a social sharing plugin.
We recommend using Shared Counts plugin for this purpose. It is one of the best social media plugins for WordPress because it's free and allows you to easily add the Pinterest button along with other popular social networks.
To get started, you need to install and activate the Shared Counts plugin. You can follow our step by step guide on how to install a WordPress plugin for detailed instructions.
Upon installation, head over to Settings » Shared Counts page to configure the plugin.

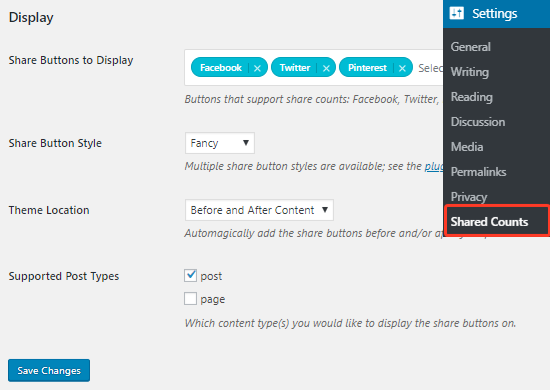
On the settings page, you need to scroll down to the Display section and then click on the "Share Buttons to Display" textbox.
This will open a dropdown menu where you can select the social media services you want to add. By default, Pinterest will be present in that box, along with Facebook and Twitter.
The plugin comes with multiple button styles that you can choose from the 'Share button style' option. You can also select the location and post type where you want to display the Pinterest button.
Once you are done choosing your settings, don't forget to click on the Save Changes button.
You can now visit any post on your website to see the Pinterest button in action.

Another neat thing about SharedCounts is the free Custom Pinterest Image addon available on Github. This lets you set a custom Pinterest sharing image and description that's optimized for Pinterest.
Manually Adding a Pinterest Pin It Button in WordPress
Some intermediate users may prefer to add the social sharing buttons manually to their WordPress site instead of using a plugin.
Let's take a look at how to manually add a Pinterest button in WordPress.
The first thing you need to do is make a complete WordPress backup of your site. This will help you restore your site in case something breaks by accident.
Next, you need to add a bit of code to your footer. You can add footer code to your WordPress site using a plugin, or follow the instructions below to do it manually.
First you need to connect to your WordPress hosting using an FTP client and then go to the /wp-content/themes/ folder.
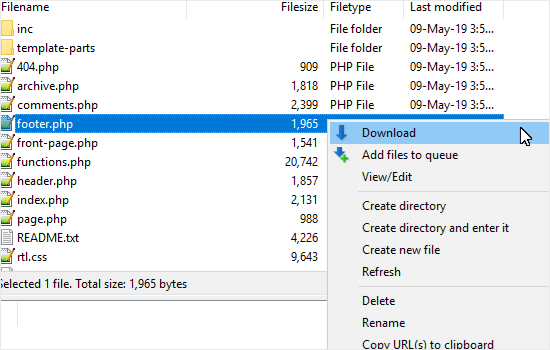
From here, you need to open your current theme folder and then locate the footer.php file.

Next, simply right-click on that file and then select Download from the menu. This will download the footer.php file to your computer.
Now, you need to open the footer.php file using a plain text editor like Notepad and then paste the following script right before the </body> tag.
<script type="text/javascript"> (function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "https://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false); })(); </script> Once you have done that, you need to save the file and then upload it back to the current theme folder.
Next, you need to locate the template file in your theme where you want to add the button. If you're not sure, you can see our beginner's guide to the WordPress template hierarchy. Often it will be the single.php file, but it depends on your theme.
To edit the template file, simply download it from your theme folder and open it for editing. After that, you need to add the following code.
You will need to choose the location where you want it to appear in your post. Placing it after post title is the most common placement for social media buttons.
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?> <a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
The above code displays the Pinterest button with your featured image, title, description, and post URL in the share URL parameter.
Finally, you need to save the file and upload it back to your theme directory using FTP.
This will add a vertical share button to the posts of your website. If you want to display the horizontal share button, then simply change the count-layout parameter to horizontal.
Creating a Shortcode for Pinterest Button
Shortcodes in WordPress allow you to easily add dynamic items to your WordPress posts, pages, and widgets. By creating a shortcode, you'll be able to manually add a Pinterest button to your articles.
First, you'll need to add the following code to your theme's functions.php file or a site-specific plugin:
function get_pin($atts) { $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; } add_shortcode('pin', 'get_pin'); For more help, see our beginner's guide to pasting snippets from the web into WordPress.
After you've added the code, you can use the [pin] shortcode in your WordPress posts where you want to display the Pinterest button.
Adding Pinterest Pin It Button Over Your Images
If you are running a fashion, photography, or portfolio site, then you definitely want your images to be shared on Pinterest to increase your website traffic.
Adding a Pinterest Pin it button over your images in WordPress allows user to easily pin any image on your site by simply hovering their mouse over the image they want to share.
First, you need to install and activate the Weblizar Pin It Button On Image Hover And Post plugin. For more details, you can refer to our guide on how to install a WordPress plugin.
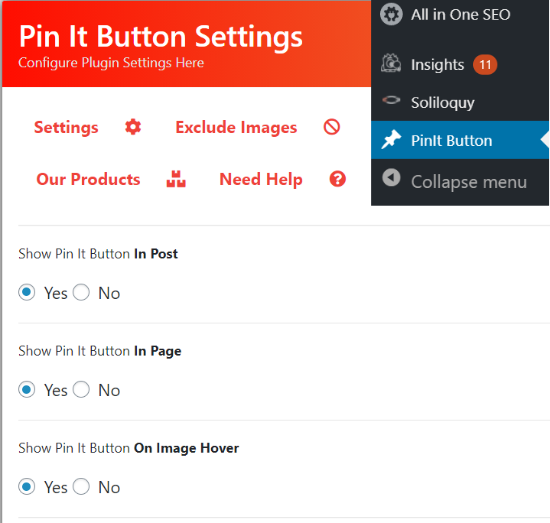
Upon activation, go to PinIt Button page from your WordPress admin panel to configure the plugin.

You can choose whether you want to show the Pin It button on your WordPress blog posts or pages on the settings page. You should also ensure that the option for 'Show Pin It Button On Image Hover' is set to 'Yes.'
Besides that, the plugin lets you show the Pin It Button on mobile devices and edit the button's size. Once done, you need to store the settings.
Now you can visit your website and then hover your mouse cursor over any image to see the Pinterest Pin It or 'Save' button.

If you want to exclude some images from showing the Pin It or Save button, then you can go to the PinIt Button page from your WordPress dashboard and select the 'Exclude Images' tab from the settings.
All you have to do is enter the image URL you want to exclude from showing the pin it button and click the '+ Add' button.

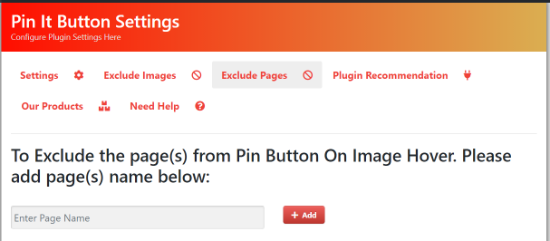
You can also exclude pages from displaying the Pinterest Save or Pin It button using the plugin. Simply head over to the 'Exclude Pages' tab and add the name of the page.

That's all!
We hope this article helped you understand how to add a Pinterest "Pin It" button to your WordPress blog. You may also want to see our guide on how to create an email newsletter, or see our comparison of the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi. Trusted by over 1.3 million readers worldwide.
How To Add Pinterest Button To Blog
Source: https://www.wpbeginner.com/wp-tutorials/how-to-add-pinterest-pin-it-button-in-your-wordpress-blog/
Posted by: grubbsharks1988.blogspot.com

0 Response to "How To Add Pinterest Button To Blog"
Post a Comment